Progressive Web Appsについて
スマートフォンが発売されてからソフトウェア開発者はスマートフォンの機能を実現するためには必ずアプリを作成しなければなりませんでした。
でもウェブブラウザの進歩によりスマートフォンの機能の多くはJavaScriptを利用してウェブブラウザで利用可能になりました。 AppleのSafariを除いたらですね。
PWAは「Progressive Web Apps」の略語でありデバイスでネイティブアプリと同じUXを提供する技術になります。
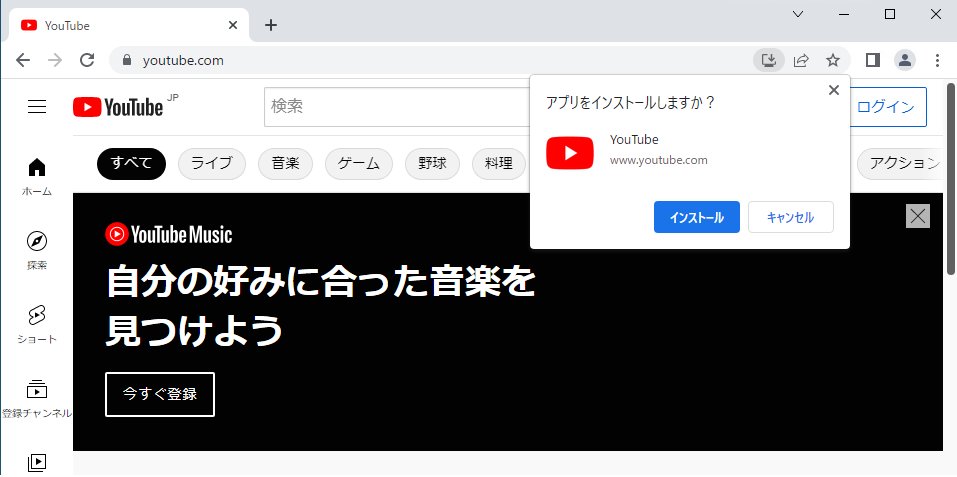
PWAはネイティブアプリのようにデバイスに設置することが可能です。

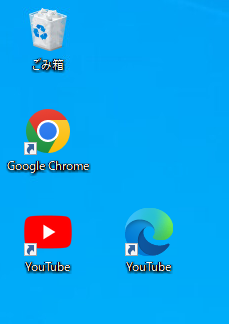
設置すると以下のようにショートカットとも違う専用のリンクも作成されます。

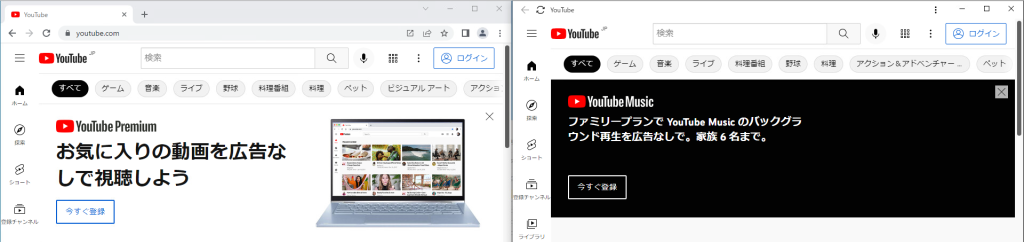
実行してみるとWebBrowserと同じような操作が可能になります。

ではWebBrowserと同じ操作ができるのになぜ、わざわざPWAが必要になるかなのです。
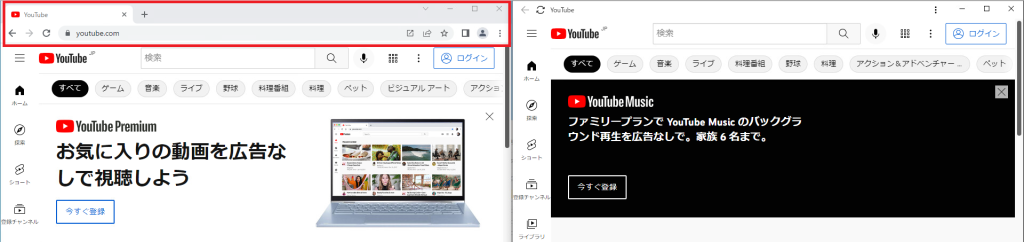
作成されたリンクを実行してみるとWebBrowserからの接続はアドレスバーが表示されますが、PWAはアドレスバーが表示されないのでネイティブアプリのように見えます。

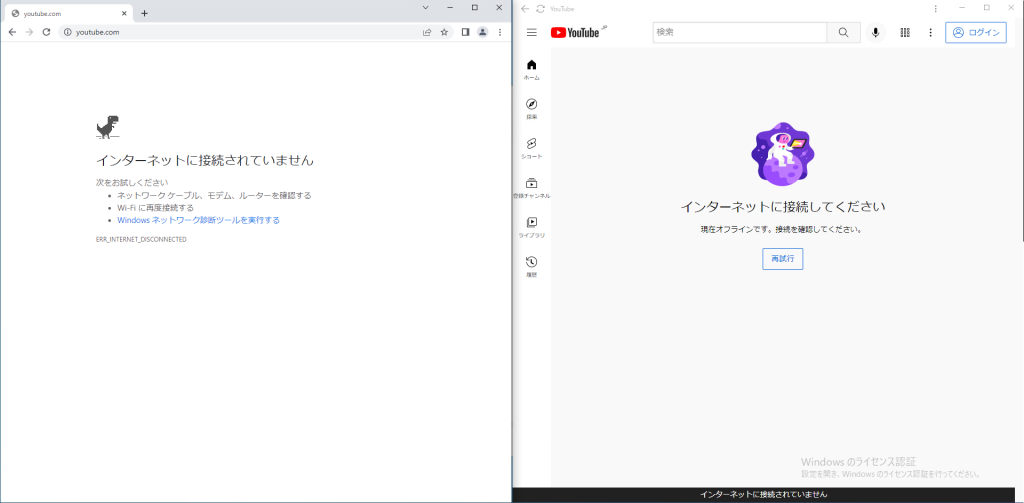
一部Assetを保存しておいてオフラインの際にも正常に起動し、Youtubeの場合、Premium契約だと動画を事前に保存しておいて鑑賞することも可能です。

PWAが実行されてない状態でネイティブアプリのようにBackgroundでデータを読み込むこともプッシュ通知を受け取ることも可能です。
PWAがネイティブアプリよりいいことはWebSiteであることです。
WebSiteであるため以下のメリットがあります。
- Storeの審査が必要ないので導入期間が短くなる。
- クロスプラットフォーム開発しやすくなる。
- Responsiveなので多様なサイズのディスプレイでも動作する。
ただPWAの一番のデメリットはWindowsとAndroidでは正常に動作しますが、Appleの製品では正常に動作しません。
WindowsとAndroidのウェブブラウザのエンジンをウェブブラウザ開発会社で管理していますが、Apple製品で利用可能なウェブブラウザのエンジンはすべてAppleで管理していてPWAの機能を制限しているからです。
それがWWDC 2022でついにPWAの機能の一つであるWeb PushができるAPIを2023年まで実装することが発表されました。
GoogleおよびMicrosoftに比べてAppleは自社製品をWeb化することに遅れている印象ですがこれをきっかけにメジャー3社を軸にして、もっとユーザ親和的技術が増えることを期待しています。

